Blessing Banquets
Creating a responsive website for a community partner using WordPress
Timeline
Fall 2024
Team
Justin Torzala, Nour Abuawad, Winnegold Gyimah-Boakye, Solomiya Ohirko, Ethan Korb
UX designer and researcher
My Role
Tools
Figma, WordPress, User Reasurch and Teamwork
THE GOAL: Bringing a Community’s Vision Online
Our team designed and developed a WordPress website for a community partner, providing them with a functional, user-friendly platform to better connect with their audience and promote their mission.
This project was a collaborative effort, involving:
✅ User research to understand the community’s needs
✅ Wireframing & sketching to structure an intuitive layout
✅ Plugin integration to enhance functionality
Our goal? A website that’s not just visually appealing, but also seamless to navigate and accessible to all users. 🚀✨
THE PROBLEM: A Missing Digital Presence
Blessing Banquets, a full-service event planning business, offers venue rentals, catering, and décor, but it lacks an effective online presence.
Without a website or social media platforms, the business struggles to:
❌ Showcase its portfolio to potential clients
❌ Clearly present services & event packages
❌ Expand its reach & attract new customers
In today’s digital world, an online presence is essential for visibility, credibility, and growth—and that’s where our team comes in. 🚀
Here’s How We Solved It:
Understanding User Needs: Our Needs Analysis
Blessing Banquets provides full-service event planning, including catering, décor, and venue rental, to simplify event planning for clients. To ensure their new website meets customer expectations, our team conducted a needs analysis.
Through this research, we:
✅ Developed client personas to represent key customer types
✅ Identified user preferences, expectations, and challenges
✅ Tailored the website’s design and functionality for a more user-friendly experience
By focusing on real customer needs, we’re creating a platform that truly supports clients in planning seamless, memorable events. 🎉✨
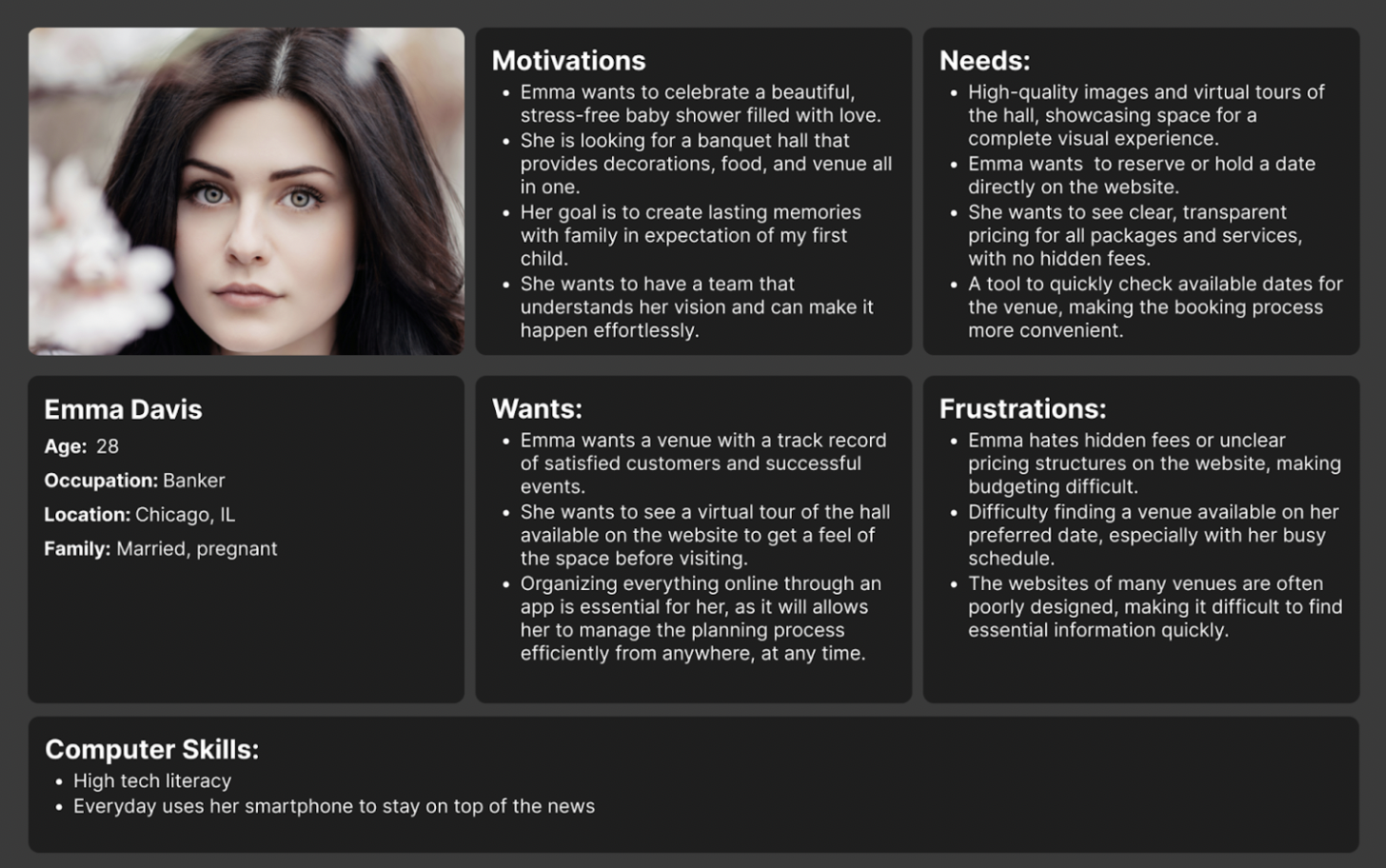
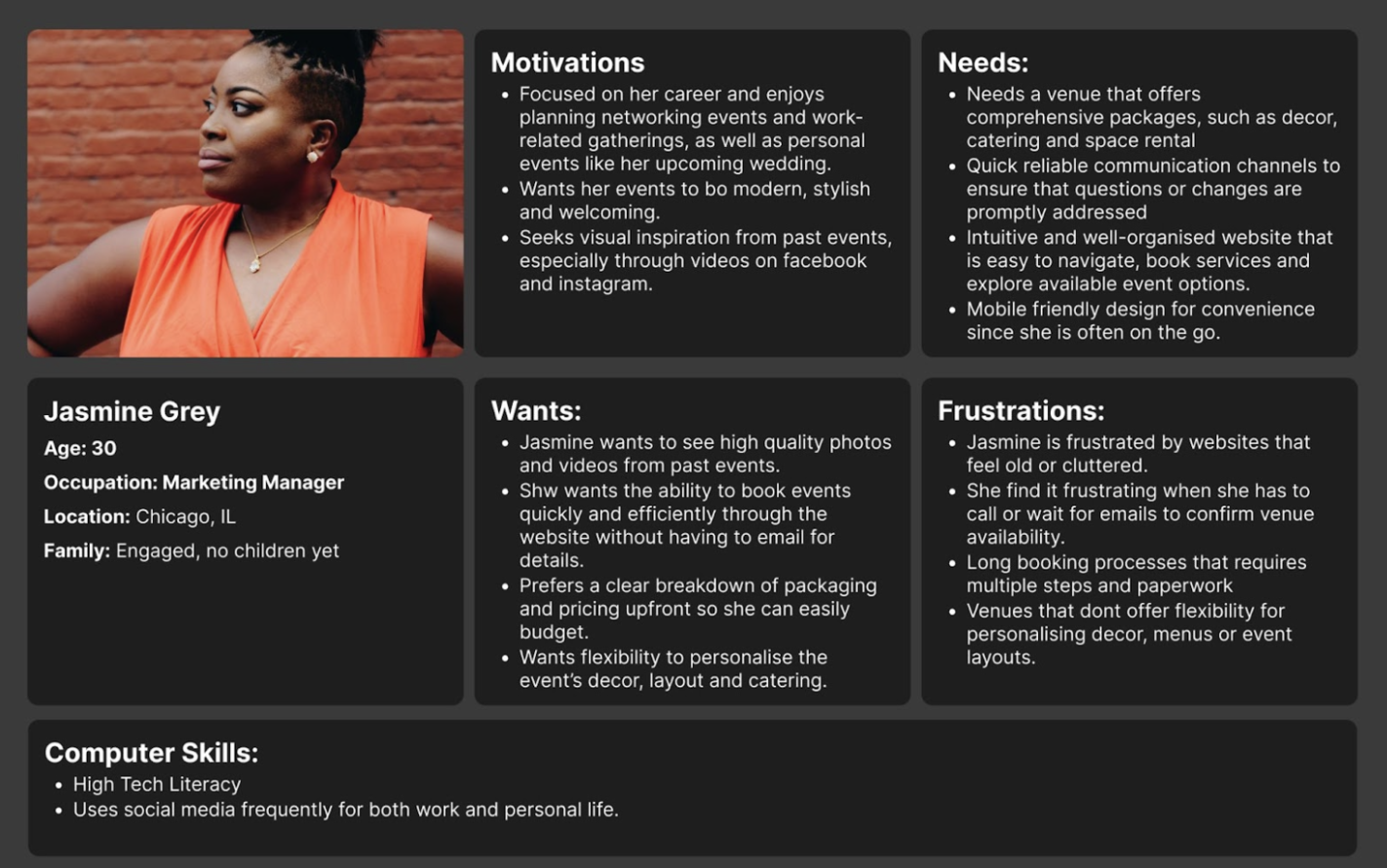
Designing for the Right Audience: Personas
To kick off the website development process, we conducted an interview with our community partner to understand their goals, needs, and vision. This gave us key insights into their target audience, which we translated into user personas representing different customer segments.
🔹 Why Personas Matter?
By aligning the website design, content, and features with these personas, we ensured the site:
✅ Meets the specific needs of different user groups
✅ Feels intuitive and engaging for potential clients
✅ Effectively supports the community partner’s business goals
This user-centered approach guided our design and functionality decisions, ensuring the final website is both impactful and customer-friendly. 🎉✨.
⚙️ Technical Requirements
To ensure a smooth, scalable, and easily manageable website for Blessing Banquets, we have set up the following technical foundation:
1. Hosting & WordPress
✅ Hosting is purchased through Namecheap.com, providing access to cPanel for full backend and database management.
✅ The official domain blessingbanquets.com is secured.
✅ The website will be built on WordPress, allowing for easy updates, flexibility, and plugin integration to enhance functionality.
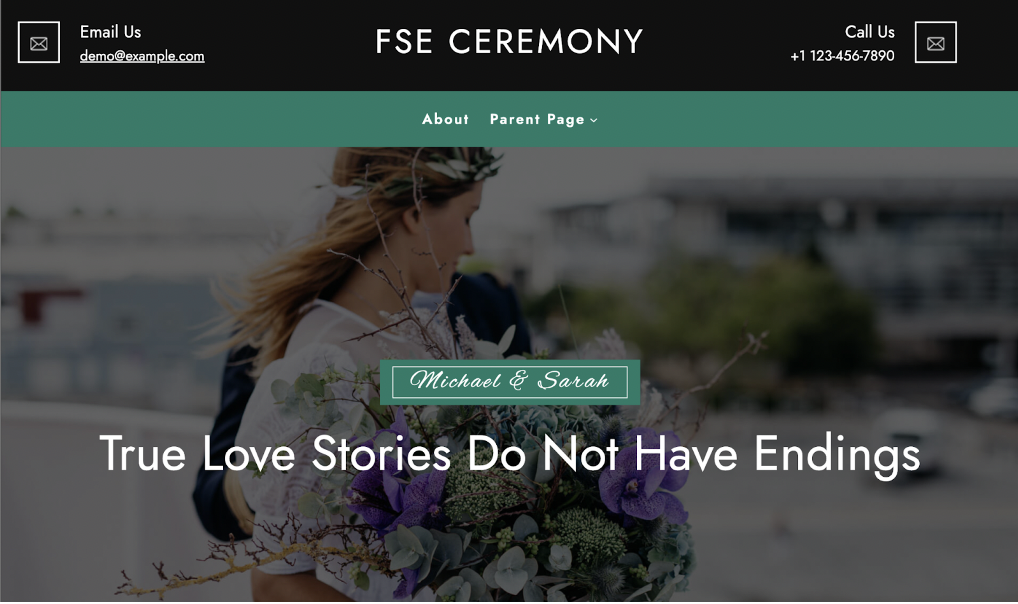
2. Theme Selection
To maximize design customization and flexibility, we recommend using an FSE (Full Site Editor) WordPress theme, which allows us to:
✅ Edit all parts of the site, including typography, colors, and layouts
✅ Create custom templates and patterns to fit the business’s needs
✅ Avoid design limitations that traditional themes may impose
Defining Success: Requirements Document
The Requirements Document outlines the specific needs and expectations of Blessing Banquets for their website development. Clearly defining these elements ensures that our team:
✅ Understands the project’s goals and aligns with the client’s vision
✅ Establishes a clear roadmap for design, functionality, and content
✅ Delivers a website that enhances user experience and meets business objectives
By documenting these requirements, we create a structured plan that guides the development process—ensuring a website that is functional, intuitive, and fully tailored to Blessing Banquets’ needs. 🎯✨
Functional Requirements of the Website
After interviewing our client and gathering their suggestions, our team developed key functional requirements to ensure the website is user-friendly, engaging, and fully meets Blessing Banquets’ needs.
-
The navigation bar is the primary way users will explore the site. Key pages include:
📌 Home
📌 Portfolio
📌 Testimonials
📌 About Us
📌 Services
📌 Contact UsTo enhance the site's design and usability, we are utilizing the Kadence Blocks plugin, ensuring a modern and visually appealing experience.
-
The home page is the first impression, designed to grab visitors' attention and provide an overview of services.
🔹 A brief introduction outlining the business and its offerings
🔹 Main services highlighted for easy discovery
🔹 Social media links (WordPress social link blocks) for seamless redirection to platforms -
To facilitate client inquiries, we integrated a contact form that collects:
📌 User’s Name
📌 Email Address
📌 Date of Event
📌 Phone Number
📌 Message Box for additional details✅ Administrators will receive email notifications when an inquiry is submitted.
✅ We selected Contact Form 7 for reliable form submission.
✅ To fix email delivery issues, we also implemented WP Mail SMTP for seamless email reception. -
For booking and package payments, we integrated WP Simple Pay, allowing users to complete transactions effortlessly.
🔹 Secure payment processing with built-in fraud prevention
🔹 Easy service additions directly within WordPress
🔹 Simple refund management for customer convenience -
To enhance visual appeal, we incorporated the Animate on Scroll plugin, which adds dynamic image and text animations throughout the site.
🎭 Effects include:
✅ Smooth fades & transitions for an interactive experience
✅ Attention-grabbing animations that keep users engaged
Non-Functional Requirements
Beyond just functionality, our goal is to create a website that effectively markets and sells Blessing Banquets' services while ensuring a seamless, secure, and visually appealing experience.
-
📌 Keywords: Classy, elegant, friendly, inviting
Michael envisions a website that reflects his brand identity and decor style. To achieve this, we will:
✅ Incorporate Blessing Banquets' logo and branding kit
✅ Use a black, gold, and white color scheme for a sophisticated, elegant feel
✅ Ensure the site is welcoming and inviting to attract new customers -
The website must provide a seamless experience across all devices, ensuring accessibility for all users.
✅ Fully responsive on mobile, tablet, and laptop
✅ Optimized for fast loading and smooth interactions
✅ Ensures consistent design and functionality across different screen sizesSince many of Michael’s users primarily browse on mobile devices, extra attention will be given to the mobile experience to ensure ease of navigation.
-
To protect user data and promote trust, we have established strict security measures for payments:
✅ No credit card data will be stored on WordPress
✅ Encryption protocols will be used to secure personal information during transactions
✅ Third-party payment providers (such as PayPal or Square) will handle payments to ensure PCI compliance and fraud protection
Site Structure
Our sitemap was designed based on conversations with our community partner and insights from our requirements document. The structure ensures that the website is:
✅ Fully accessible on all devices (desktop, tablet, and mobile)
✅ Easy to navigate, with all pages accessible through the header navigation
✅ Logically organized, allowing users to quickly find the information they need
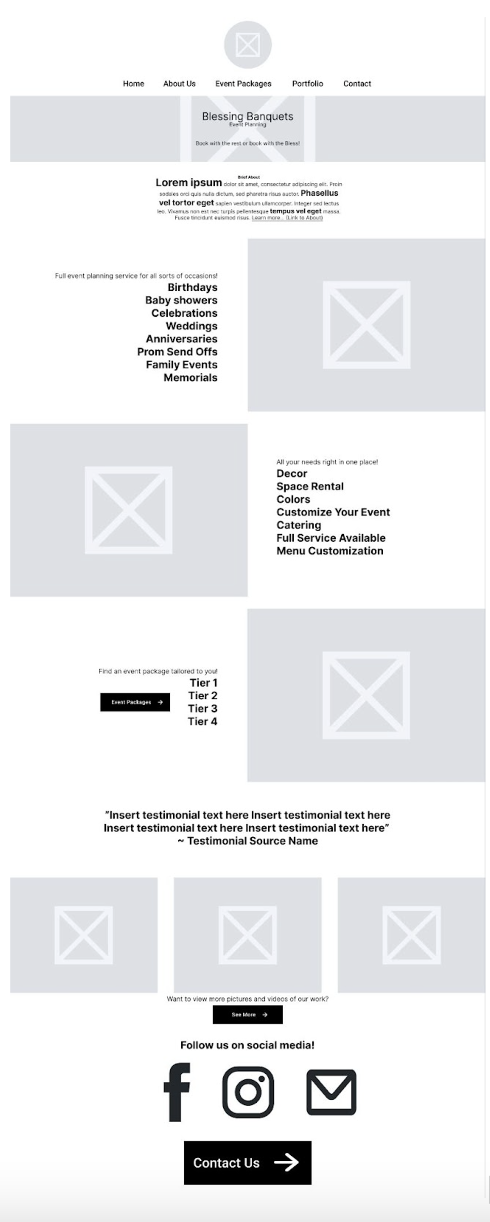
Wireframes: Laying the Foundation
Before development, our team created wireframes to define the structure, layout, and key elements of each webpage. This step ensured a clear, user-friendly design that prioritizes seamless navigation and accessibility.
Key Wireframed Pages:
📍 Home Page – Welcomes visitors with a strong introduction and service highlights.
📍 Gallery Page – Showcases past events with high-quality visuals.
📍 Contact Us Page – Provides an easy-to-use contact form for inquiries.
📍 About Us Page – Shares the brand’s story, mission, and values.
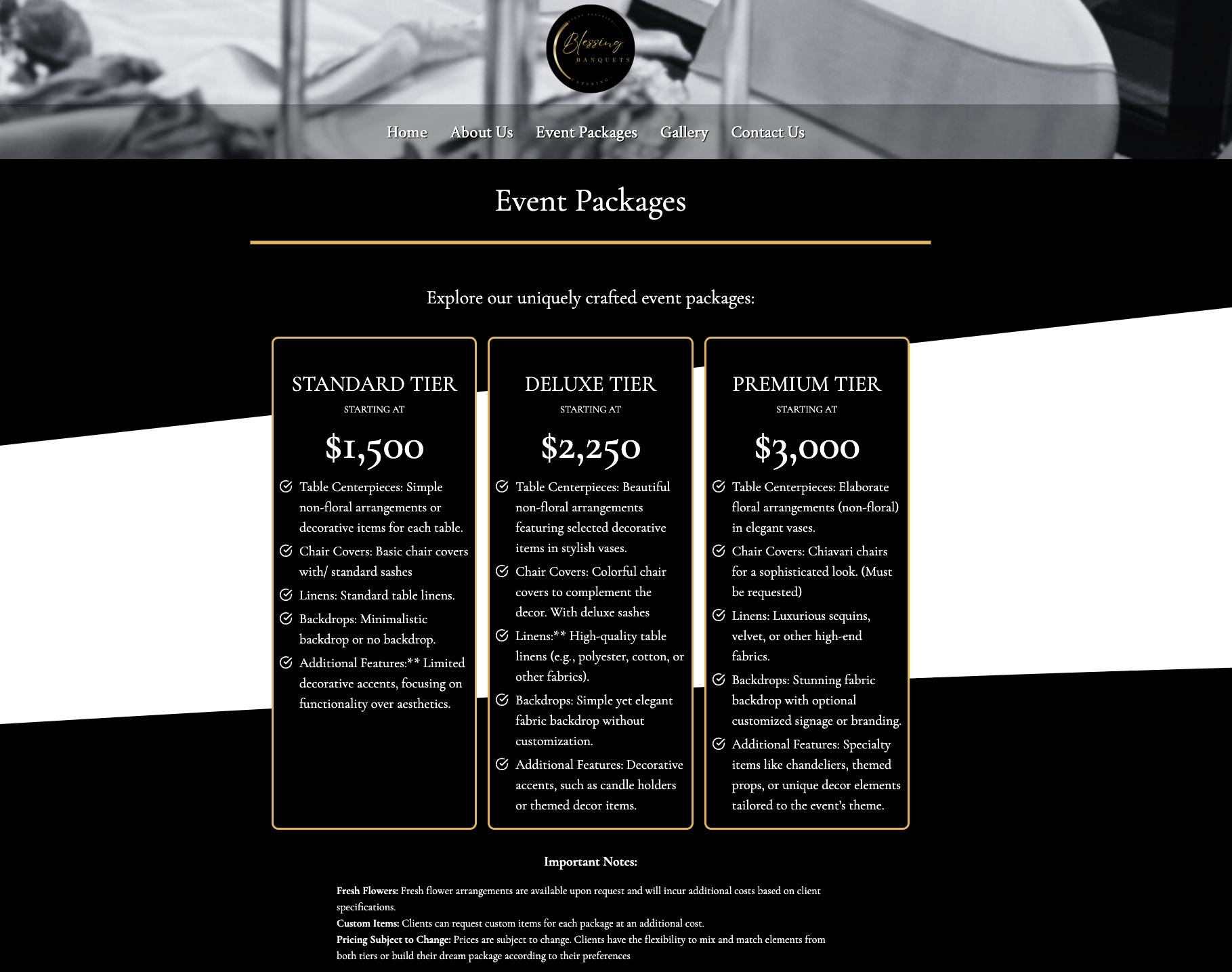
📍 Package Types Page – Displays detailed event service options.
By designing these wireframes first, we:
✅ Mapped out essential content and features before development.
✅ Refined the layout for better user experience and engagement.
✅ Created a structured blueprint that guided the final website design.
These wireframes played a crucial role in ensuring functionality, clarity, and ease of use, helping us build a site that’s both beautiful and effective. 🎨✨
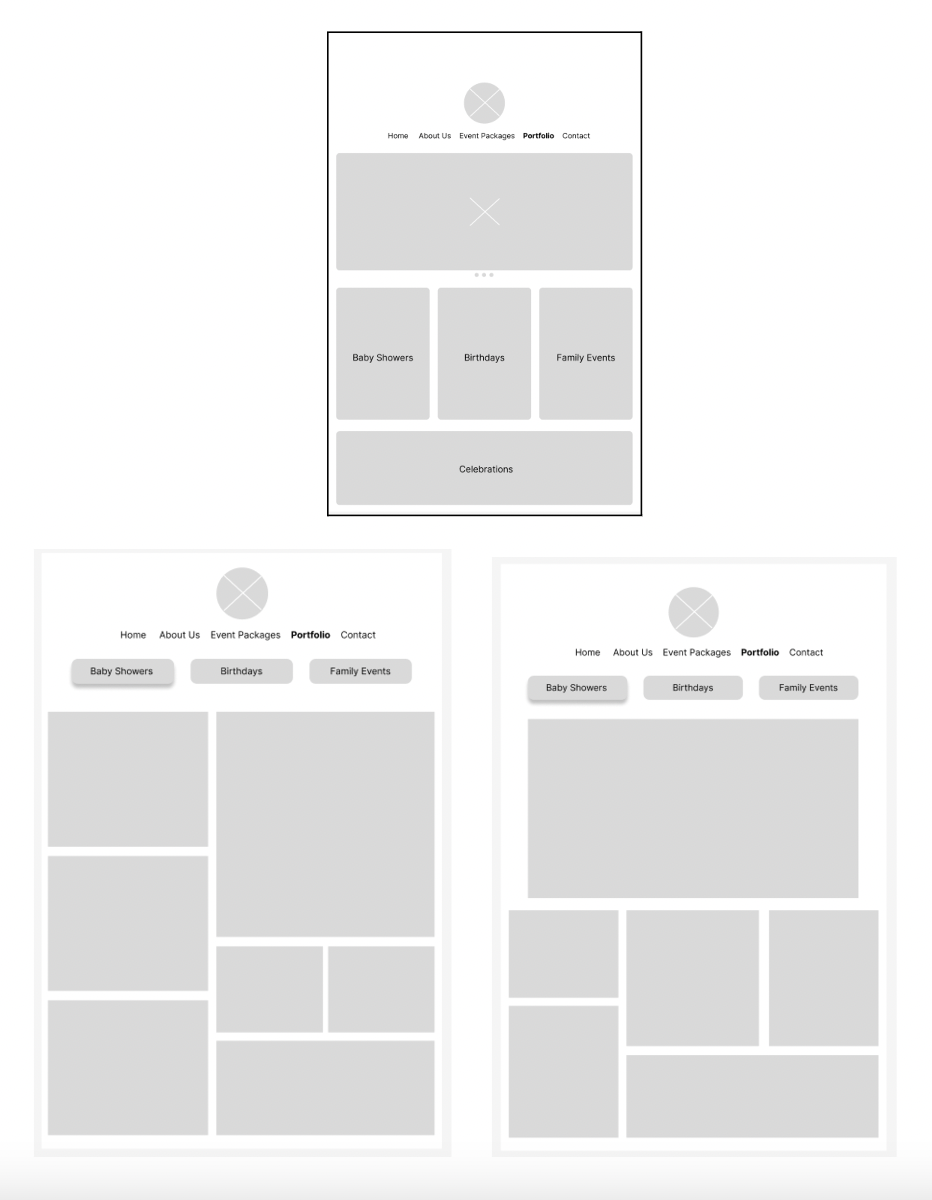
Low-Fidelity Prototypes
High-Fidelity Prototype

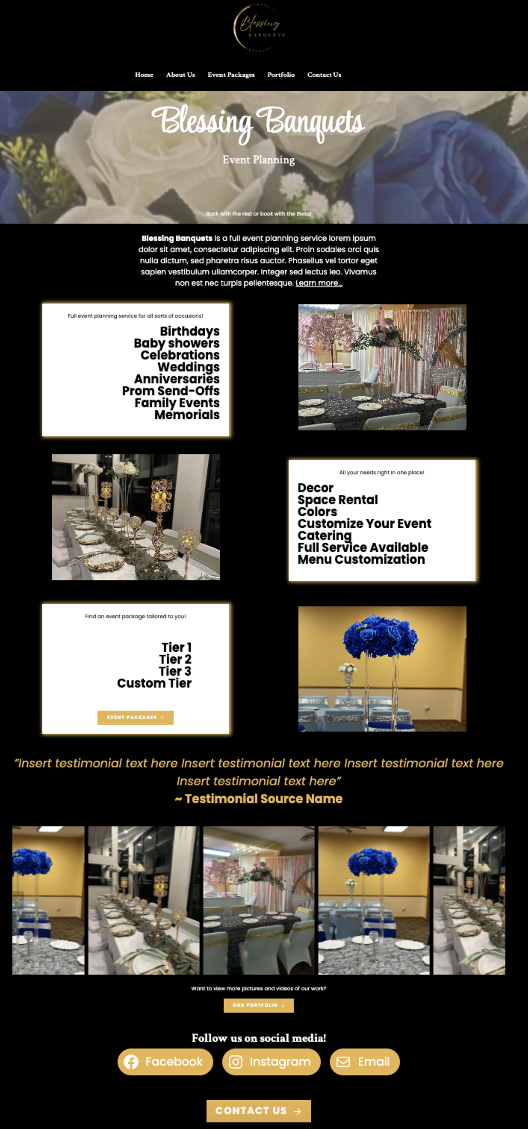
Final Design
Final Design
Explore the Final Design!
The website is now live and ready for you to explore! 🚀 Click below to experience the final design, navigate through its features, and see how we transformed Blessing Banquets' online presence.
Problems Encountered & Challenges
During development, we faced key challenges in implementing online booking and payment solutions that aligned with the client's needs.
Online Booking System
Blessing Banquets wanted an online booking feature, but maintaining a constantly updated calendar was not practical for the owner. This made a traditional booking system unsuitable, requiring us to explore alternative solutions that balance convenience and flexibility.
Online Payment Options
The community partner wanted to offer online payments, but without an integrated calendar, we needed to find a way to process transactions effectively while ensuring a smooth and secure experience for clients.
We Faced a Challenge—Here’s How We Solved
📅 Rethinking Online Booking: A Simpler Approach
Our challenge was to allow clients to request services without relying on a complex booking system or calendar.
🔹 Instead of a traditional booking setup, we created service packages that clients can easily select.
🔹 A request form lets users inquire about specific packages without needing a calendar-based system.
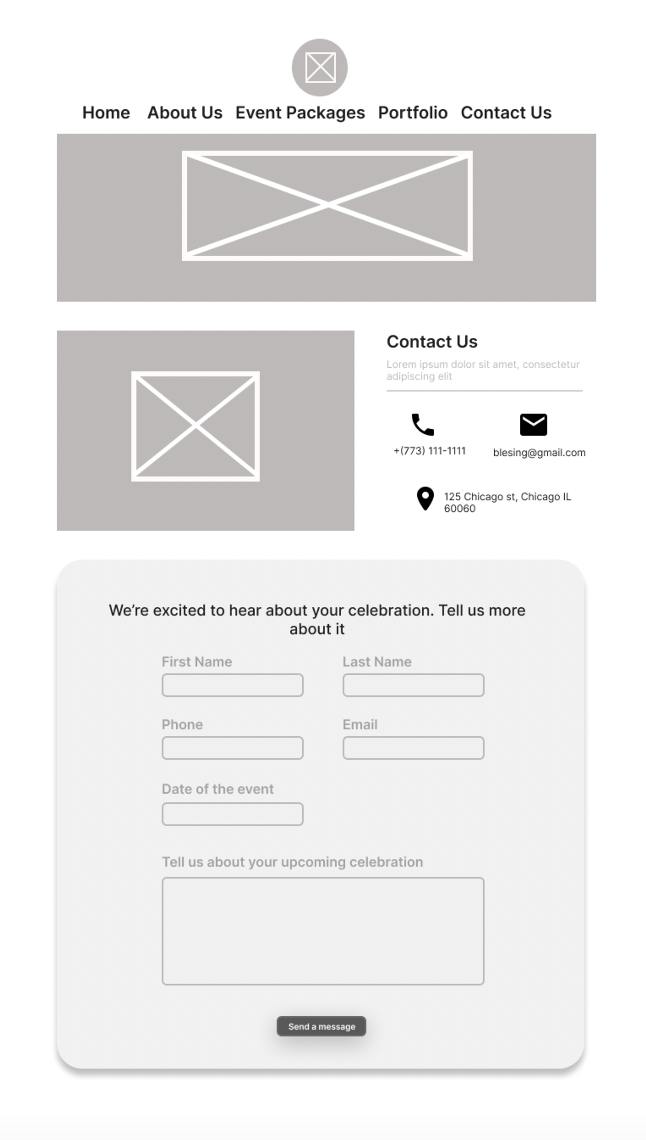
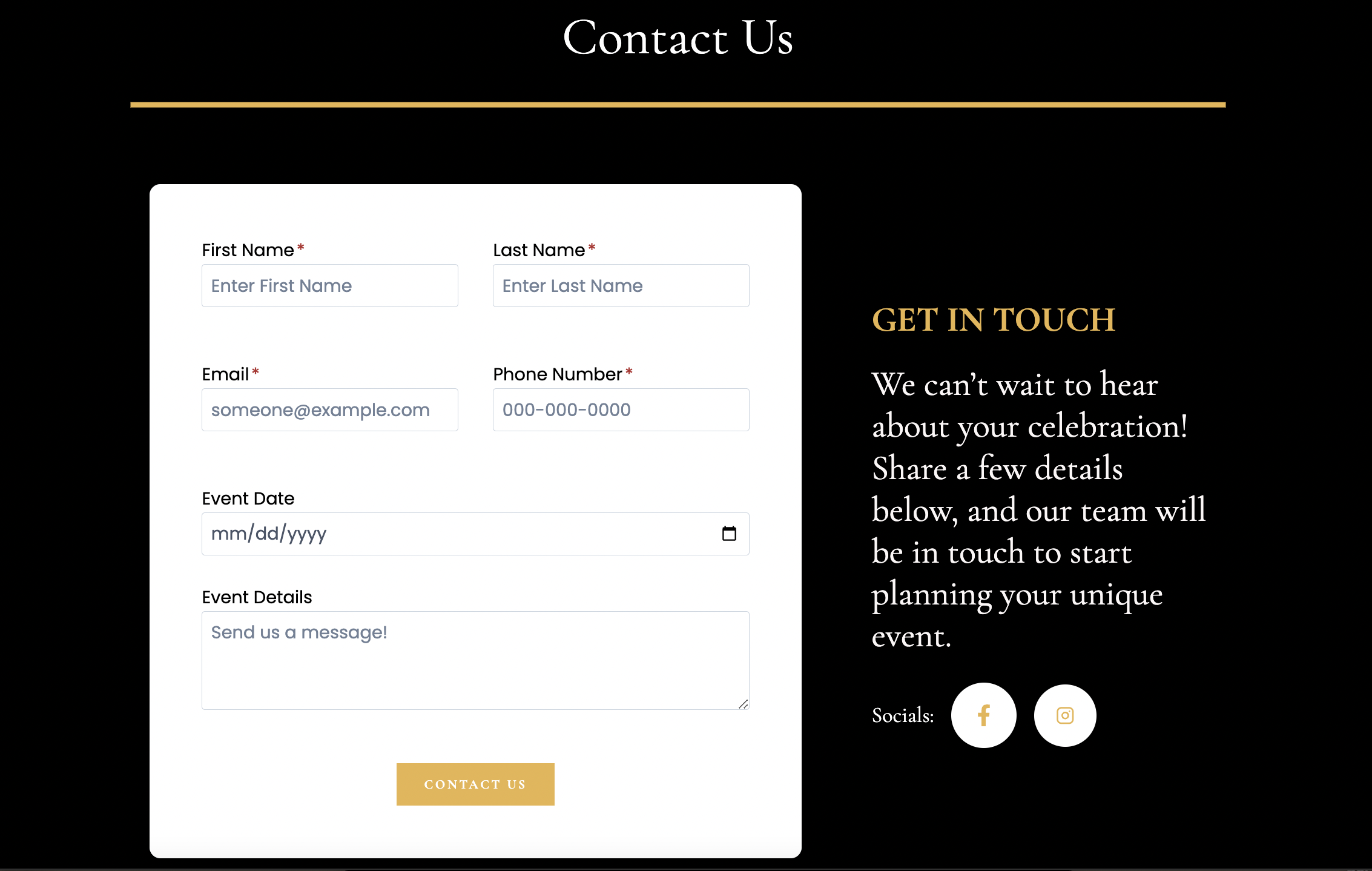
Designing the Perfect Contact Us Page
I took on the design of the "Contact Us" page, and the initial layout didn’t quite work visually.
🔹 A large image at the top felt overwhelming, especially after our team added a banner image in the navigation bar.
🔹 To fix this, I rearranged the elements, keeping all the important content but creating a cleaner, more balanced layout.
🔹 The final design is streamlined, visually satisfying, and enhances the user experience—making it easy for clients to reach out without distractions.
👇 Here’s an example of the redesigned page! 🎉✨
Making Payments Clear & Simple
Our goal was to provide clients with clear payment options without setting up a full online payment system.
🔹 Instead of integrating a complex payment gateway, we clearly listed all accepted payment types on the website.
🔹 We also added direct links to payment methods, ensuring clients know exactly how to pay without confusion.

What I Learned
This project taught me the importance of collaboration, both with real clients and within a team setting, to successfully meet project goals.
🔹 Client Collaboration – I gained hands-on experience working with a real client, understanding their needs, and translating them into design solutions.
🔹 WordPress Development – I deepened my knowledge of WordPress customization, learning how to develop and tailor websites to meet specific business needs.
🔹 User-Centered Research – I improved my ability to gather insights from clients and users, using research to inform design decisions and create a more intuitive, user-friendly experience.
Overall, this project helped me grow both technically and strategically, reinforcing the value of communication, adaptability, and user-focused design. 🚀✨
My Contributions
Throughout this project, I played a key role in organization, documentation, and design, ensuring a smooth workflow and a well-structured final product.
🔹 Documentation & Clarity – Maintained detailed notes, created and styled key documents, and wrote a clear usage manual for the client, adding extra notes for clarity.
🔹 Project Coordination – Helped distribute tasks and facilitated team communication to keep everyone aligned with project goals.
🔹 WordPress Development – Designed the "Contact Us" page and contributed to the Home Page layout and content, ensuring a polished and user-friendly design.
🔹 User Research – Assisted in gathering insights to inform the website structure and features.